MahApps.Metro is a project that Paul Jenkins started back in 2011 as a simple way to bring a Metro-style user interface into your WPF application(MahApps 2019). WPF 테마를 쉽게 ‘메트로’ 형태로 바꾸어 주며 추가로 아이콘팩을 설치하면 웹 아이콘 폰트처럼 다양한 아이콘을 사용할 수 있다. Nuget Package Manager로 ‘MahApps.Metro’와 ‘MahApps.Metro.IconPacks’ 설치하여 사용한다. 아래의 이미지처럼 ‘IconPacks.Browser’로 아이콘의 내용을 쉽게 검색할 수 있다.
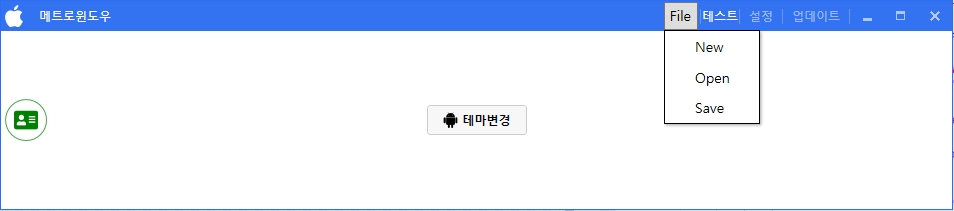
실제 테스트 화면
App.xml
<Application x:Class="WPFUI.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WPFUI"
xmlns:system="clr-namespace:System;assembly=mscorlib"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Colors.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/Cobalt.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/BaseLight.xaml" />
</ResourceDictionary.MergedDictionaries>
<system:Double x:Key="WindowTitleFontSize">12</system:Double>
<FontFamily x:Key="HeaderFontFamily">Malgun Gothic</FontFamily>
</ResourceDictionary>
</Application.Resources>
</Application>
MainWindow.xaml
<Controls:MetroWindow x:Class="WPFUI.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPFUI"
xmlns:Controls="http://metro.mahapps.com/winfx/xaml/controls"
xmlns:iconPacks="http://metro.mahapps.com/winfx/xaml/iconpacks"
mc:Ignorable="d"
Title="메트로윈도우" Height="450" Width="800"
GlowBrush="{DynamicResource AccentColorBrush}" WindowStartupLocation="CenterScreen"
ShowTitleBar="True" ShowIconOnTitleBar="True">
<Controls:MetroWindow.IconTemplate>
<DataTemplate>
<iconPacks:PackIconModern Width="{TemplateBinding Width}" Height="{TemplateBinding Height}"
Margin="4" Foreground="{DynamicResource IdealForegroundColorBrush}" Kind="SocialApple" />
</DataTemplate>
</Controls:MetroWindow.IconTemplate>
<Controls:MetroWindow.RightWindowCommands>
<Controls:WindowCommands>
<Menu Background="#3373F1" BorderThickness="0">
<MenuItem Header="File" Background="#3373F1">
<MenuItem Header="New" />
<MenuItem Header="Open" />
<MenuItem Header="Save" />
</MenuItem>
</Menu>
<TextBlock Text="테스트" VerticalAlignment="Center" />
<Button Content="설정" />
<Button Content="업데이트" />
</Controls:WindowCommands>
</Controls:MetroWindow.RightWindowCommands>
<Grid>
<Button x:Name="BtnChangeTheme" Click="BtnChangeTheme_Click" Width="100" Height="30">
<StackPanel Orientation="Horizontal">
<iconPacks:PackIconFontAwesome Kind="AndroidBrands" VerticalAlignment="Center" />
<TextBlock Text="테마변경" Margin="4, 0, 0, 0" VerticalAlignment="Center" FontSize="12" />
</StackPanel>
</Button>
<Button Width="50" Height="50" HorizontalAlignment="Left" VerticalAlignment="Center"
FontSize="12" Foreground="Green" BorderBrush="Green" BorderThickness="1"
Content="{iconPacks:FontAwesome AddressCardSolid, Width=24, Height=24}"
Style="{DynamicResource MetroCircleButtonStyle}" />
</Grid>
</Controls:MetroWindow>
MainWindow.xam.cs
using MahApps.Metro;
using MahApps.Metro.Controls;
using System.Windows;
namespace WPFUI
{
public partial class MainWindow : MetroWindow
{
public MainWindow()
{
InitializeComponent();
}
private void BtnChangeTheme_Click(object sender, RoutedEventArgs e)
{
ThemeManager.ChangeAppStyle(this, ThemeManager.GetAccent("Red"), ThemeManager.GetAppTheme("BaseLight"));
}
}
}
- 사용법은 해당 웹사이트의 Guides와 Controls를 참고한다. Code Sample