Fluent Ribbon Control Suite is a library that implements an Office-like (Microsoft® Office Fluent™ user interface) for the Windows Presentation Foundation(WPF). It provides well-customized controls such as RibbonTabControl, Backstage, Gallery, QuickAccessToolbar, ScreenTip and so on(fluent-CodePlex 2014).
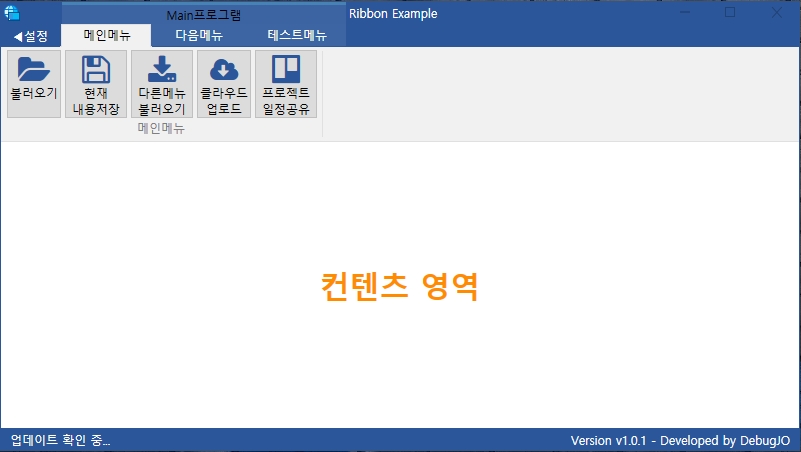
Visual Studio에서 WPF 프로젝트를 생성 후 참조에 Nuget으로 Fluent.Ribbon 패키지를 추가한 후 아래의 내용에 따라 메인 윈도우를 수정하면 기본적으로 리본 환경의 윈도우를 생성할 수 있다. 자세한 내용은 Documentation을 참고한다.
App.xml
<Application x:Class="MSJoTemplate.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:MSJoTemplate"
>
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/Fluent;component/Themes/Generic.xaml" />
<ResourceDictionary Source="pack://application:,,,/Fluent;component/Themes/Accents/Blue.xaml" />
<ResourceDictionary Source="pack://application:,,,/Fluent;component/Themes/Colors/BaseLight.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
MainWindow.xaml
<Fluent:RibbonWindow
xmlns:Fluent="urn:fluent-ribbon"
x:Class="MSJoTemplate.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MSJoTemplate"
mc:Ignorable="d"
xmlns:fa="http://schemas.fontawesome.io/icons/"
Title="Ribbon Example">
<Fluent:RibbonWindow.Resources>
<SolidColorBrush x:Key="Fluent.Ribbon.Brushes.RibbonTabControl.Background">#F1F1F1</SolidColorBrush>
<SolidColorBrush x:Key="Fluent.Ribbon.Brushes.RibbonTabControl.TabsGrid.Background">#2B579A</SolidColorBrush>
<SolidColorBrush x:Key="Fluent.Ribbon.Brushes.RibbonTabControl.Content.Background">#F1F1F1</SolidColorBrush>
<SolidColorBrush x:Key="Fluent.Ribbon.Brushes.RibbonTabItem.Active.Background">#F1F1F1</SolidColorBrush>
<SolidColorBrush x:Key="Fluent.Ribbon.Brushes.RibbonTabItem.Foreground">White</SolidColorBrush>
<SolidColorBrush x:Key="Fluent.Ribbon.Brushes.RibbonTabItem.MouseOver.Background">Silver</SolidColorBrush>
</Fluent:RibbonWindow.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<Fluent:Ribbon Grid.Row="0" SelectedTabIndex="0" CanMinimize="False" IsQuickAccessToolBarVisible="False">
<Fluent:Ribbon.Menu>
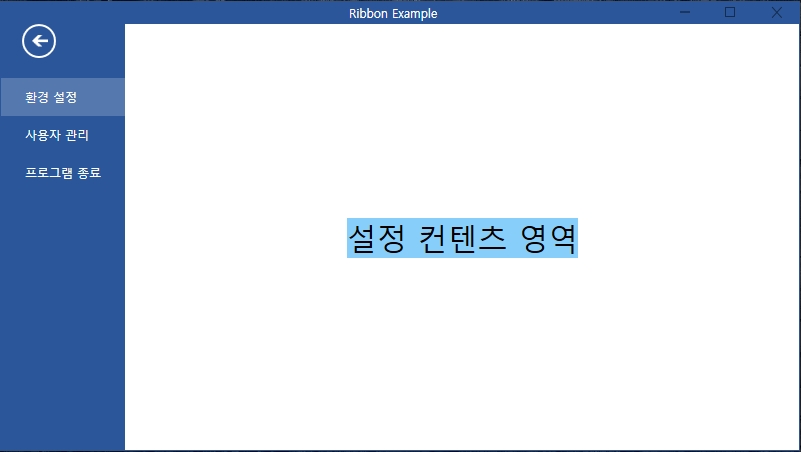
<Fluent:Backstage Header="◀설정">
<Fluent:BackstageTabControl>
<Fluent:BackstageTabItem Header="환경 설정">
<Fluent:BackstageTabItem.ContentTemplate>
<DataTemplate>
<StackPanel Background="LightSkyBlue" VerticalAlignment="Center" HorizontalAlignment="Center">
<TextBlock Text="설정 컨텐츠 영역" FontSize="30"/>
</StackPanel>
</DataTemplate>
</Fluent:BackstageTabItem.ContentTemplate>
</Fluent:BackstageTabItem>
<Fluent:BackstageTabItem Header="사용자 관리" />
<Fluent:Button Header="프로그램 종료" x:Name="ButtonClose" Click="ButtonClose_Click"/>
</Fluent:BackstageTabControl>
</Fluent:Backstage>
</Fluent:Ribbon.Menu>
<Fluent:Ribbon.ContextualGroups>
<Fluent:RibbonContextualTabGroup x:Name="toolsGroup"
Header="Main프로그램"
Visibility="Visible"
Background="White" Foreground="Black"
BorderBrush="SteelBlue" />
</Fluent:Ribbon.ContextualGroups>
<Fluent:RibbonTabItem Header="메인메뉴" Group="{Binding Source={x:Reference toolsGroup}}">
<Fluent:RibbonGroupBox Header="메인메뉴">
<Fluent:Button Header="불러오기" Style="{StaticResource test}">
<Fluent:Button.LargeIcon>
<fa:ImageAwesome Margin="0" Icon="FolderOpen" Foreground="#2B579A" />
</Fluent:Button.LargeIcon>
</Fluent:Button>
<Fluent:Button Header="현재 내용저장" Style="{StaticResource test}">
<Fluent:Button.LargeIcon>
<fa:ImageAwesome Margin="2" Icon="Save" Foreground="#2B579A" />
</Fluent:Button.LargeIcon>
</Fluent:Button>
<Fluent:Button Header="다른메뉴 불러오기" Style="{StaticResource test}">
<Fluent:Button.LargeIcon>
<fa:ImageAwesome Margin="2" Icon="Download" Foreground="#2B579A" />
</Fluent:Button.LargeIcon>
</Fluent:Button>
<Fluent:Button Header="클라우드 업로드" Style="{StaticResource test}">
<Fluent:Button.LargeIcon>
<fa:ImageAwesome Margin="2" Icon="CloudDownload" Foreground="#2B579A" />
</Fluent:Button.LargeIcon>
</Fluent:Button>
<Fluent:Button Header="프로젝트 일정공유" Style="{StaticResource test}">
<Fluent:Button.LargeIcon>
<fa:ImageAwesome Margin="2" Icon="Trello" Foreground="#2B579A" />
</Fluent:Button.LargeIcon>
</Fluent:Button>
</Fluent:RibbonGroupBox>
</Fluent:RibbonTabItem>
<Fluent:RibbonTabItem Header="다음메뉴" Group="{Binding Source={x:Reference toolsGroup}}">
<Fluent:RibbonGroupBox Header="Group">
<Fluent:Button />
<Fluent:Button />
</Fluent:RibbonGroupBox>
</Fluent:RibbonTabItem>
<Fluent:RibbonTabItem Header="테스트메뉴" Group="{Binding Source={x:Reference toolsGroup}}">
<Fluent:RibbonGroupBox Header="Group">
<Fluent:Button />
<Fluent:Button />
</Fluent:RibbonGroupBox>
</Fluent:RibbonTabItem>
</Fluent:Ribbon>
<Grid Grid.Row="1">
<StackPanel Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Center">
<TextBlock Text="컨텐츠 영역" FontSize="30" Foreground="DarkOrange" FontWeight="Bold"/>
</StackPanel>
</Grid>
<Fluent:StatusBar Grid.Row="2">
<Fluent:StatusBarItem Content="업데이트 확인 중..." HorizontalAlignment="Left" Margin="10, 0"/>
<Fluent:StatusBarItem Content="Version v1.0.1 - Developed by DebugJO" Margin="10, 0" HorizontalAlignment="Right" />
</Fluent:StatusBar>
</Grid>
</Fluent:RibbonWindow>
MainWindow.xaml.cs
using Fluent;
using System.Windows;
namespace MSJoTemplate
{
public partial class MainWindow : RibbonWindow
{
public MainWindow()
{
InitializeComponent();
}
private void ButtonClose_Click(object sender, System.Windows.RoutedEventArgs e)
{
if (MessageBox.Show("프로그램을 종료하시겠습니까?", "프로그램 종료", MessageBoxButton.YesNo) == MessageBoxResult.Yes)
{
Application.Current.Shutdown();
}
}
}
}